Donatify
:clap: “Happiness doesn’t result from what we get, but from what we give.” ~ Ben Carson :clap:
Majority of us have noticed items which go to waste even when they are in their prime condition. For example, many atriums, dining halls around the world, dispose of their leftovers at the end of the day, and a lot of food is being wasted.
We introduce to you Donatify, a platform for donors and receivers to communicate, donate and recieve items respectively. In simple terms, a user would put up items which they would like to donate, and other users, if their interests match with the item, would choose to receive it.
Want to be part of an environment saving initiative, while sitting in the comfort of your home? Get on Donatify, donate the stuff you don’t need, and feel good.
Demo video
https://user-images.githubusercontent.com/112216701/194792312-64c5dea3-24a1-4a61-942c-df805e35800a.mp4
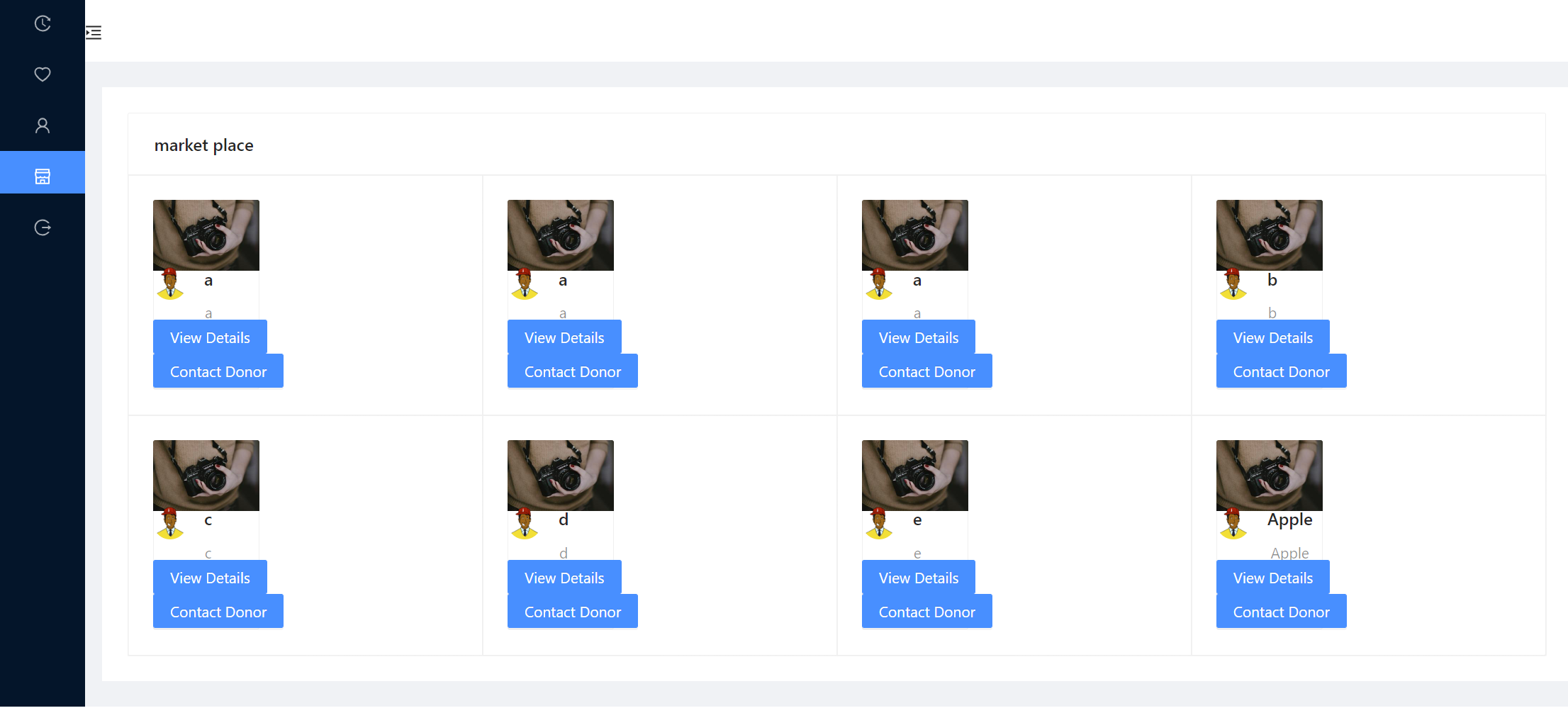
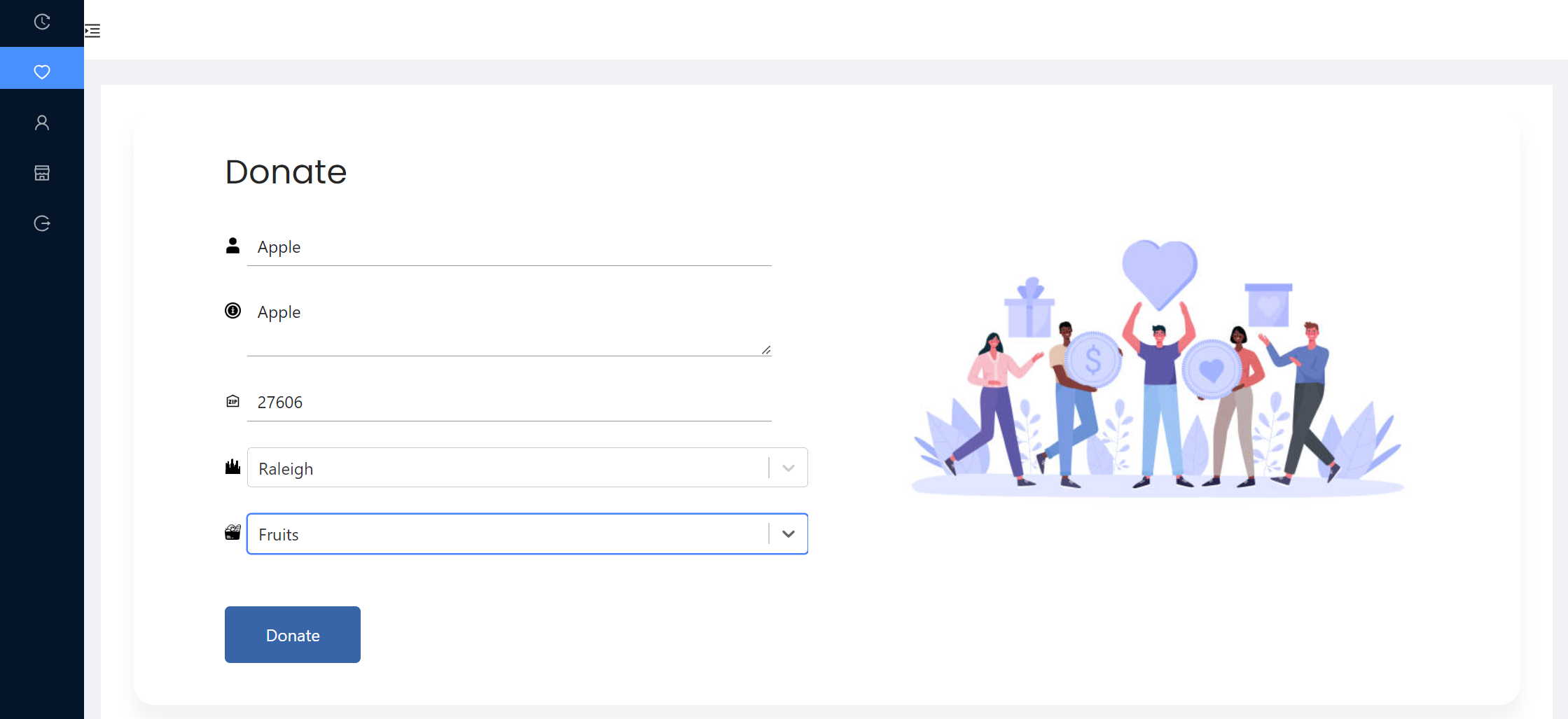
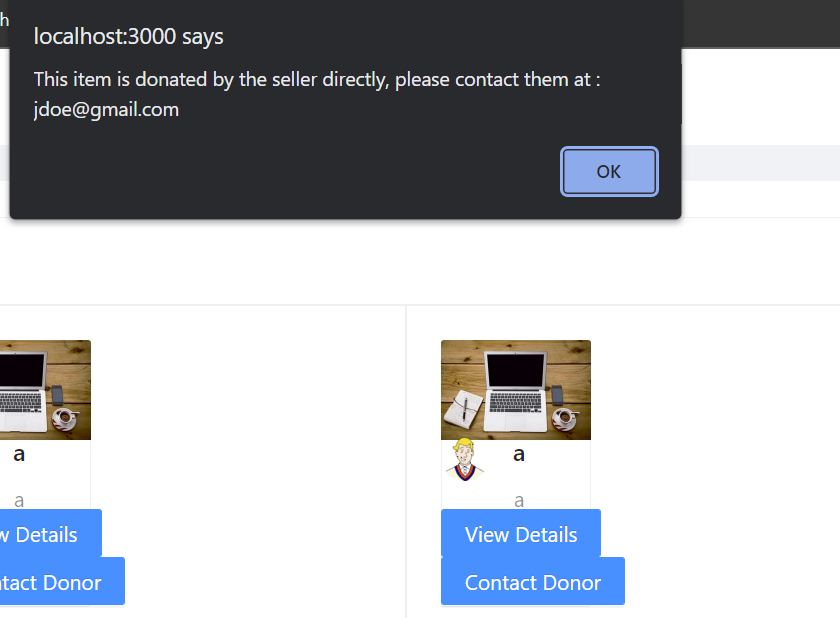
App in action
List available items:

Donate an item:

Accept a donation:

Getting started
-
Prerequisites
-
Dependencies
Backend: flask (2.2.2), flask_cors (3.0.10), json, asyncio, ast, re, mysql (8.0.30), pytest (7.1.2), pdoc (0.10.0).
Frontend: axios (1.0.0), antd (4.23.4), jsdoc (3.6.11), react-select (5.4.0), react-tag-input (6.8.1), reactstrap (9.1.4), jest.
-
Installation and Run
Backend: Documentation
- Create virtual environment
python -m venv <name_of_virtualenv>- Activate Python Virtual environment
<name_of_virtualenv>\Scripts\activate.bat for Windows users. source <name_of_virtualenv>/bin/activate for linux users.- Install dependencies
pip install -r requirements.txt-
Make sure the database is imported from
src/database/donationsystem.sqlonto the mysql server. -
Run the below command from the main directory to start the backend application server.
python -m src.Backend.app- The backend flask application will be up and running at
localhost:5001
Frontend: Documentation
-
After cloning the repository, move to the directory
src\frontendwhere our frontend code is located. -
Install all the dependencies using npm. Command to run:
npm install. This will fetch the dependecies from package.json file, and install them. -
Start the server by using the command
npm start. This will run the server on port3000, and the website can be accessed by going tohttp://localhost:3000/. -
If credentials of a registered user are available, use them, or register a new user and interact with the website.
-
Testing
Backend
- Run the below command from the main directory. This should run all the test cases for app.py.
pytestFrontend
-
Move to the directory
src\frontendwhere our frontend tests are located. -
Run the tests using the command
npm test -- --coverage --watchAll=false. This will run all the tests across the frontend code.
-
Troubleshooting
Try the following troubleshooting steps. If none of them work, contact the repository owner/file an issue.
Backend
- We have added the print statements in all of the backend functions to know execution of the codes.
- In case of error the print statements will let us know about the issue of code break.
- The api responses the status code, valid message and response header which they can share back for troubleshooting.
Frontend
- Since frontend is build using JavaScript, React and Redux, check for console logs under developer tools to identify any failures.
- Consider installing and using React developer tools and Redux developer tools to track the request through the system.
Directory structure
.
├── .github
| ├── workflows
| | ├── frontendGitActions.yml # GitActions workflow for frontend
| | ├── backendGitActions.yml # GitActions workflow for frontend
├── .vscode
| ├── extensions.json # Recommended extensions for vscode
| ├── settings.json # Workspace settings for vscode
├── docs
| ├── Rubrics
| | ├── proj1rubric.md # Project rubric
| ├── Backend # Documentation for backend
| ├── frontendDocs/left-overs/0.1.0 # Documentation for frontend
| ├── README.md # Readme file for docs folder
├── src
| ├── Backend
| | ├── __init__.py # Init file for backend
| | ├── app.py # File containing backend APIs
| | ├── dbconfig.py # DB configuration for backend
| | ├── utils.py # Utilities for backend
| ├── database
| | ├── donationsystem.sql # Backend SQL
| ├── frontend
| | ├── public # Folder containing assets and images
| | ├── src
| | | ├── API # Folder containing API calling frontend code
| | | ├── __tests__ # Folder containing unit tests for frontend
| | | ├── app # Folder containing redux store configuration
| | | ├── components # Folder containing frontend react components
| | | ├── containers # Folder containing containers to connect components with redux store
| | | ├── reducers # Folder containing reducers
| | | ├── axiox.js # API client generation
| | | ├── index.css # CSS configuration for frontend
| | | ├── index.js # Entry point for frontend
| | | ├── leftOver.jsx # Root react component
| | | ├── setupTests.js # Setup jest configuration for unit testing
| | ├── .eslintignore # Ignore configuration for eslint
| | ├── .eslintrc.js # eslint configuration
| | ├── package.json # Package configuration and dependency closure
| ├── README.md # Readme file for src folder
├── test
| ├── README.md # Readme file for test folder
| ├── __init__.py # Init file for test folder
| ├── test_app.py # Tests for backend
├── .gitattributes # File for git attributes
├── .gitignore # File for git ignore
├── CODE_OF_CONDUCT.md # Code of conduct for repository
├── CONTRIBUTING.md # Details about contributing to the repository
├── LICENSE.md # MIT License details
├── README.md # Readme file for repository
├── requirements.txt # Details of dependency packages
└── setup.py # Setup file for the module
Releases
- Donatify v0.1: Initial v0.1 release
- Donatify v1.0.0: First major release
- Donatify v1.0.1: Minor version release
- Donatify v1.0.2: Minor version release
Roadmap
- Roadmap for this project can be found here.
Chat channel
- All the communication was handled through a private chat channel and online meets. Some screenshots of discussions can be found here.
Support
We do our best to answer all tickets in a timely manner, but sometimes we accumulate a backlog and may take awhile to respond. Please be patient—we will get back to you as soon as we can! Please do contact any of us:
- Akash Gupta(agupta57@ncsu.edu)
- Arun Srinivasan P(apartha4@ncsu.edu)
- Nagaraj Madamshetti(nmadams@ncsu.edu)
- Nitesh Mishra(nmishra4@ncsu.edu)
- Sumit Singh(ssingh57@ncsu.edu)
License
- We are using MIT license
- Copyright (c) 2022 Group 22
Contributors ✨
Thanks goes to these wonderful people.





